
The project uses a draw surface widget as a container to draw the gauge needle using lines. When the user touches the screen, a touch event is sent to the application. The application updates the values of the tachometer, speedometer and fuel gauge. The needle is cleared and redrawn every time the tachometer value changes. The speed, distance and fuel gauge are also updated. Label widgets are used to show the speed and distance, while image widgets are used to show the indicators and fuel gauge.
The application uses the 3 layers in the LCDC display controller to compose the final screen. Each layer uses double-buffering to eliminate tearing. When the screen needs to be updated, the graphics library updates the frame on the write buffer while the LCDC display controller sends the read buffer content to the display panel. When the graphics library is done updating, the write buffer is swapped with the read buffer and its contents are pushed out to the display controller.
Each frame buffer uses 32-bit per pixel, and each pixel has its own alpha channel. This allows the sections of the upper layers to be transparent and show the contents of the layers underneath.
User touch input on the display panel is received thru the PCAP capacitive touch controller, which sends a notification to the Touch Input Driver. The Touch Input Driver reads the touch information over I2C and sends the touch event to the Graphics Library thru the Input System Service.
Demonstration Features
• LCDC display controller with multiple HW layers
• Input system service and driver
• Time system service, timer-counter peripheral library and driver
• I2C driver
• 32-bit RGBA8888 color depth support
• Draw surface, image, label widgets
• Backlight PWM control

The Project Graph diagram below shows the Harmony components that are included in this application. Lines between components are drawn to satisfy components that depend on a capability that another component provides.
First, add the “SAM A5D2 XPlained Ultra BSP” into the project. Then, add “Aria Graphics w/ PDA TM4301B Display” Graphics Template component to the project if using a 4.3” WQVGA TM4301b display or the “Aria Graphics w/ PDA TM4301B Display” Graphics Template component to the project if using a 5” or 7” WVGA TM4301b display. The template will automatically add the components needed for a graphics project and resolve their dependencies and configure the pins needed to drive the external peripherals like the display and the touch controller.
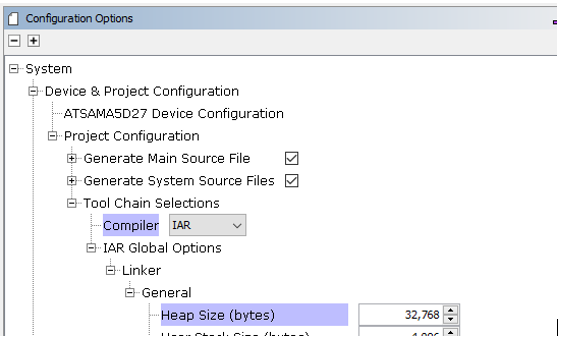
The GFX template automatically sets the heap size to 32768 bytes. The heap is set in the System component properties as shown in the image below.

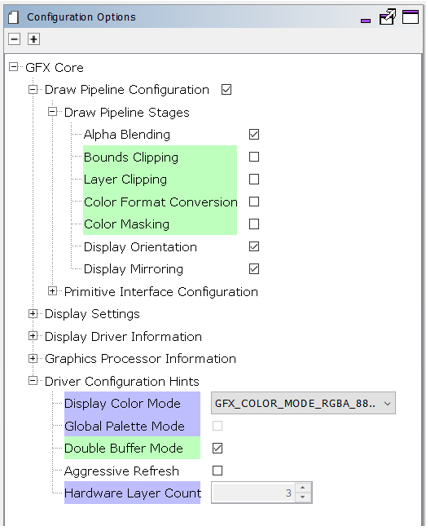
For this project, the GFX Core component has been configured to enable “Double Buffer Mode” for double-buffering. Several options in “Draw Pipeline Stages” that are not required for this project have been disabled to improve performance. These options are highlighted in green in the image below.

The parent directory for this application is gfx/apps/aria_dashboard. To build this application, open the IAR project at: gfx/apps/aria_dashboard/firmware/aria_db_a5d2_xu_tm5000.eww. Once IAR is launched simply build the application to produce the harmony.bin image. Copy harmony.bin to a FAT32-formatted SD card. The SD card must also contain the supplied bootloader binary needed to boot Harmony applications. Insert the card to the SDMMC1 port on the SAM A5D2 Xplained Ultra board
For more building information, see: Getting started with Harmony 3 on the SAMA5D2.
The following table lists configuration properties:
|
Project Name |
BSP Used |
Graphics Template Used |
Description |
|
aria_db_a5d2_xu_tm5000.eww |
SAM A5D2 Xplained Ultra |
Aria Graphics w/ PDA TM5000 Display |
Aria GFX on SAM A5D2 Xplained Ultra Board and PDA TM5000 WVGA Display with FreeRTOS |
Note: This application may contain custom code that is marked by the comments "// START OF CUSTOM CODE ..." and "// END OF CUSTOM CODE". If you use the MPLAB Harmony Configurator to regenerate the application code, do not remove or replace the custom code.
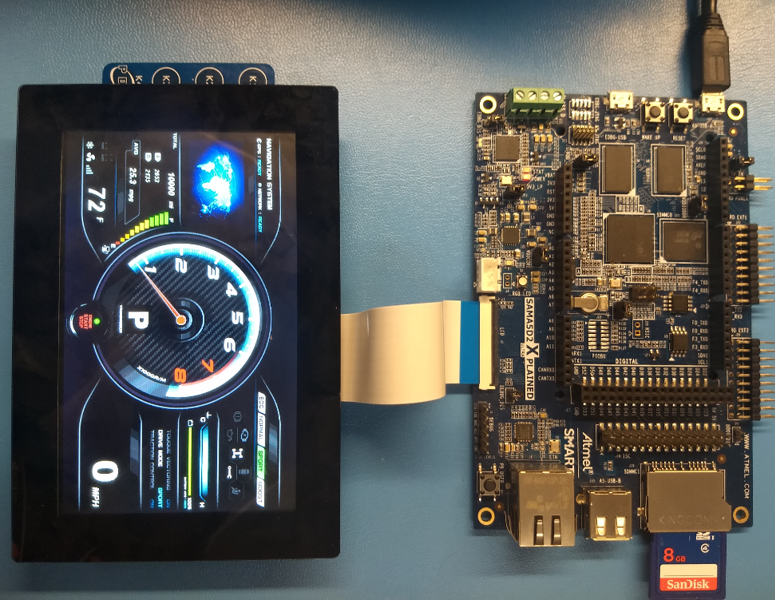
The final hardware set-up should be:


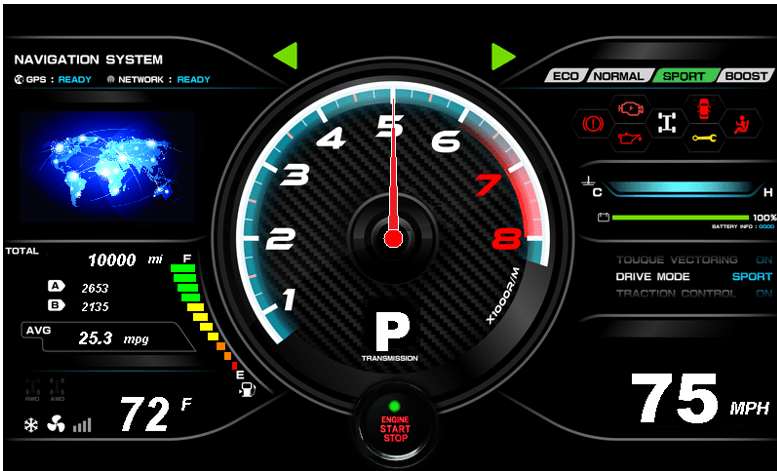
On start-up, the application will display a splash screen. After the splash screen completes, the dashboard screen is shown. The initial state of the dashboard screen is “OFF” where the backlight is slightly dimmed, the needle in the 0 RPM position and the indicators and labels are hidden. Pressing the “ENGINE START STOP” button at the center-bottom section of the screen will “TURN ON” the dashboard.
As the dashboard is turning on, the indicators and labels will show up, the tachometer needle will turn to MAX and back and the fuel gauge bars will go to full.

Touching the screen will simulate a running vehicle, and the tachometer gauge needle, speed and distance labels, fuel gauge will change. Touching the left or right side of the screen will toggle the left or right-turn indicators. When the fuel gauge goes down to empty (“E”), the simulated vehicle will go to a stop and refuel.
Touching the “ENGINE START STOP” button will “TURN OFF” the dashboard where the backlight will be dimmed and the indicators/labels will be hidden.
|
MPLAB® Harmony Graphics Suite Applications
|