
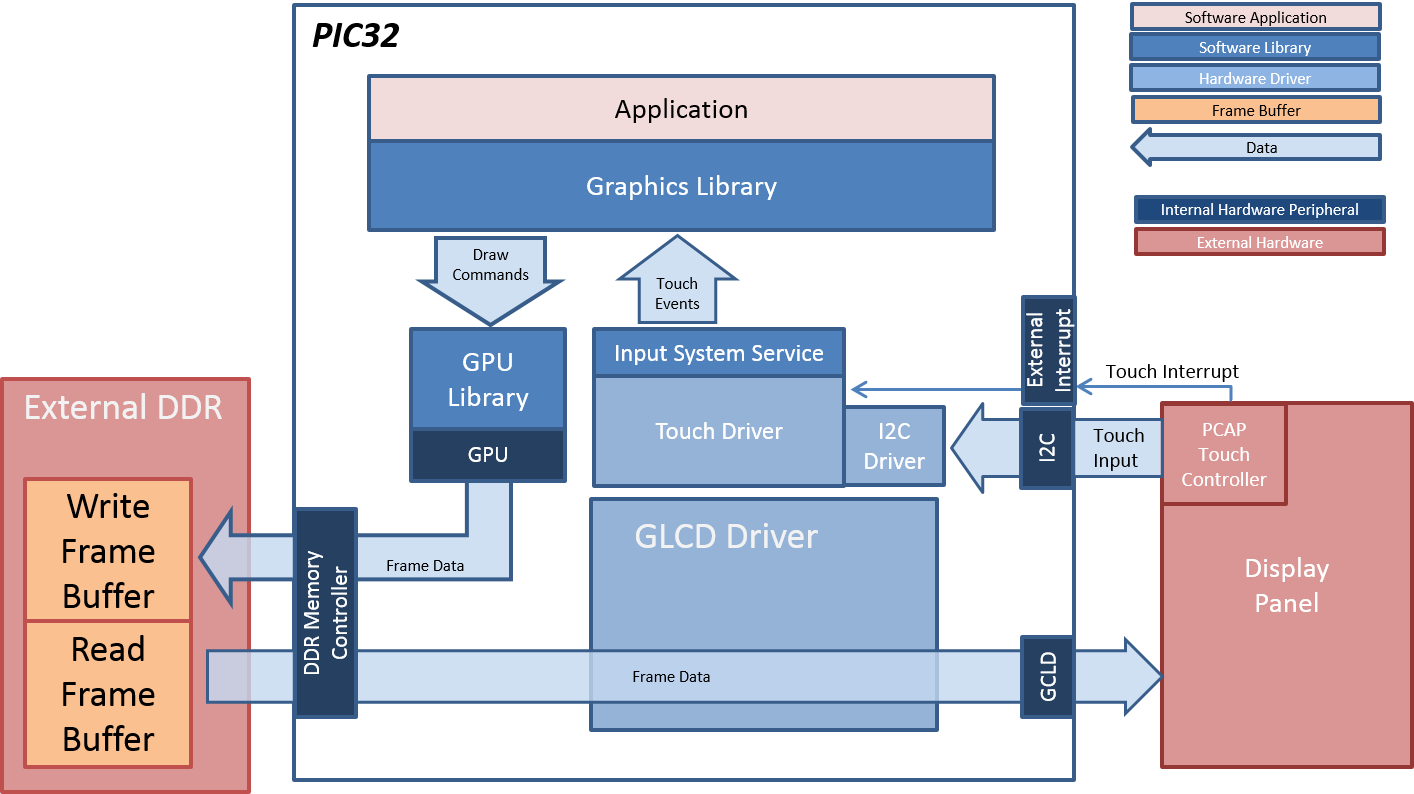
The aria_image_viewer application uses the MPLAB Harmony Graphics Library to render graphics to the display. It uses the 2-D GPU and the GLCD internal hardware peripherals. The Graphics Suite’s Graphics Composer Tool is used to establish the UI design. All images are staged to the external DDR during initialization.
The first layer (0) is the image destination layer. At initialization, the Graphics Library decodes and stages four full 2716x1810 high-res images to the external DDR. The staged images are used as a source for subsequent user control requests, such as shrink, stretch, and pan. A version of the image is displayed to the destination layer 0 based on the user control request.
The second layer (1) is the UI layer. The Graphics Composer Tool is used to establish all user controls. An Orientation Button Widget is used to set image orientation at 0, 90, 180, and 270. The UI layer also contains non-visible touch areas for multi-touch gestures. User supported gestures are swipe to next image, two-finger pinch-zoom, and single finger pan. Lastly, the UI layer contains a touch area to display a help guide.
The third layer (2) is the help layer. The Graphics Composter Tool is used to establish helpful UI Text Labels. This layer maintains an alpha-channel which is set to blend over the UI and image layers. It is only available at initialization and upon user request. Its alpha value gradually transitions from opaque to fully transparent, so the panel becomes invisible after a few seconds.
The application is touch enabled. It features user touch input through the integrated touch screen on the display panel. Touch input from the touch controller goes through the I2C port, and the Input System Service acquires the touch input information from the Touch and the I2C Drivers. The Input System Service sends touch events to the Graphics Library, which processes these events and updates the frame data accordingly.
In addition, the application uses the core timer clock ticks for some automatic image motion control.
- 32bit true-color with alpha-channel
- GPU Blit copy, shrink, stretch
- Three GLCD layers
- 2716x1810 high-resolution image
- External memory DDR2
- Graphics User controls
- Simple real-time motion
- Enable Graphics Stack
- Enable Graphics Controller
- GLCD
- Enable all 2 layers
- Enable Graphics Processor
- Use Nano2D

The Project Graph diagram shows the Harmony components that are included in this application. Lines between components are drawn to satisfy components that depend on a capability that another component provides.
The parent directory for this application is gfx_apps/apps/aria_image_viewer. To build this application, use MPLABX to open the gfx_apps/apps/aria_image_viewer/firmware/aria_iv_mzda_sk_meb2_tm4301b.X project file.
The following table lists configuration properties:
|
Project Name |
BSP Used |
Graphics Template Used |
Description |
|
aria_iv_mzda_sk_meb2_tm4301b.X |
PIC32MZ DA Starter Kit |
Aria Graphics w/ PDA TM4301b Display |
Aria Graphics on PIC32MZ DA with Internal DDR Starter Kit, MEBII and PDA TM4301b Display |
|
|
This application may contain custom code that is marked by the comments "// START OF CUSTOM CODE ..." and "// END OF CUSTOM CODE". When using the MPLAB Harmony Configurator to regenerate the application code, use the "Prompt Merge For All Differences" merging strategy and do not remove or replace the custom code. |
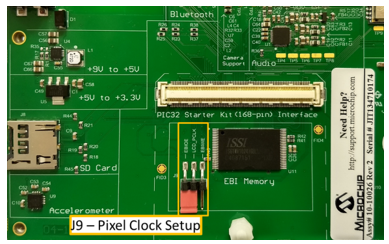
On the MEB II, the EBIOE and LCD_PCLK (J9) must be jumpered. A connection establishes the GLCD's pixel clock output timing. The external SRAM memory on the board is disabled. The J9 jumper is located on the bottom of the MEB II board, beneath where the starter kit is plugged into the board. Refer to the following figure for the exact location.

Connect the PIC32MZ DA Starter Kit to the MEB II board

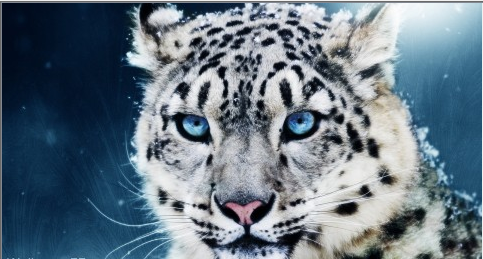
The aria_image_viewer demonstration has two UI screens. The first, SplashScreen, is displayed upon boot-up. It has no user controls, but displays a generic method that can be used to display logo content during initialization. The second UI screen is the ImageScreen. After the SplashScreen is displayed, the application automatically transitions to the ImageScreen and displays the touch gesture areas. During the touch gesture display, the image is loaded, then the screen will fade away showing a 2716x1810 high-resolution bridge image, that is reduced to the native display screen size of the MEBII. At this point, the pinch-zoom and swipe gestures are available for use.
Initial Image

Initial Image at 90 Degree Orientation
Initial Image at Zoom-In Using Two-Finger Zoom and Pan
Help Overlay

The following images are the remaining three of the four images that can be used for gesture actions.


|
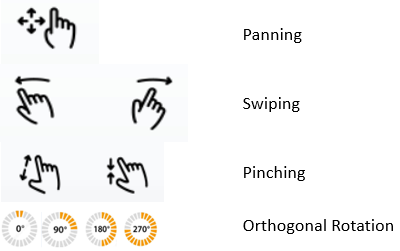
Name of Motion |
Description of Function |
 |
Enables the user to perform zoom-in on the center aspect. User can then pan the image and perform additional zoom or pinch gestures. Each movement exercises 2-D GPU Blit using smaller or larger rectangles clipping of the image source placed on to the native LCD display. |
 |
Enables the user to swipe to the next image. The current image will dim using a A8 alpha buffer. The next image will be displayed at zoom level 0. Each movement is tested on speed of swipe over a distance. |
 |
Enables the user to move the image in any direction limited by the image extents. Pan requires the zoom-in operation to be greater than 0%. Each movement exercises 2-D GPU Blit operation. |
 |
Enables the user to set the orientation to an orthogonal value of 0, 90, 180, or 270 degrees. Each movement exercises 2-D GPU buffer orientation operation. |
|
Help Area (top of display) |
Enables the user to activate the help overlay. Displays the supported touch gestures. |
|
Image Stretch Text (lower left) |
Name of demonstration |
|
MPLAB® Harmony Graphics Suite Applications
|